New
-
 회고록
정션 아시아 2023 참여 회고
지난 8월에 부산에서 열린 해커톤 대회인 정션 아시아 2023에 참여하였다. 비록 수상을 하거나 좋은 결과를 얻지는 못했지만 값진 경험을 하고 왔기 때문에 이제라도 회고를 해보려고 한다. https://asia.hackjunction.com/home/ 참여 계기 개발자로서 해커톤은 꼭 한 번 참여해보고 싶다는 생각이 들었다. 지금 입사한 회사에서 다른 팀원분들이 정션에 나가서 국내 및 세계 대회에서 모두 수상하고 돌아온 것을 보면서 내가 그들과 같이 일하고 있다는 것에 대한 뿌듯함과 그들과 나란히 무언가를 하고 싶다는 생각을 했다. 그리고 무엇보다 재밌을 것 같았다. 짧은 시간 동안 몰두한다는 경험 해보지 못한 것에 대한 호기심과 막연히 재밌고 잘할 수 있을 것 같다는 생각이 들어 올해 정션에 참여하게 ..
회고록
정션 아시아 2023 참여 회고
지난 8월에 부산에서 열린 해커톤 대회인 정션 아시아 2023에 참여하였다. 비록 수상을 하거나 좋은 결과를 얻지는 못했지만 값진 경험을 하고 왔기 때문에 이제라도 회고를 해보려고 한다. https://asia.hackjunction.com/home/ 참여 계기 개발자로서 해커톤은 꼭 한 번 참여해보고 싶다는 생각이 들었다. 지금 입사한 회사에서 다른 팀원분들이 정션에 나가서 국내 및 세계 대회에서 모두 수상하고 돌아온 것을 보면서 내가 그들과 같이 일하고 있다는 것에 대한 뿌듯함과 그들과 나란히 무언가를 하고 싶다는 생각을 했다. 그리고 무엇보다 재밌을 것 같았다. 짧은 시간 동안 몰두한다는 경험 해보지 못한 것에 대한 호기심과 막연히 재밌고 잘할 수 있을 것 같다는 생각이 들어 올해 정션에 참여하게 ..
-
 Front-end
[RN] RN 버전에 따른 안드로이드 앨범 접근 권한 문제 해결
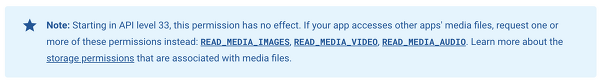
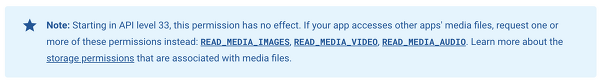
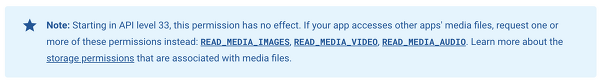
안드로이드에서 사용자 앨범에 접근하기 위해서는 앨범 접근 권한을 요청해야 합니다. 안드로이드 13 이전 버전에서는 PermissionAndroid에 정의되어 있는 권한 중 READ_EXTERNAL_STORAGE을 통해서 접근할 수 있었으나, 13 버전(SDK 33)부터는 이 권한이 아무 역할을 하지 않는다. 기존 권한은 READ_MEDIA_IMAGE, READ_MEDIA_VIDEO, READ_MEDIA_AUDIO으로 대체되었다고 안드로이드 문서에서 제공하고 있다. [1] RN에서는 0.70 이상 버전부터 이 내용이 반영되어 있다. 그렇기 때문에 0.6X 버전을 사용할 때는 안드로이드 13 버전 이상에서 파일 접근 권한을 요청할 경우 원하는 동작을 수행하지 못하게 될 수 있다. 실제로 사이드 프로젝트 진행..
Front-end
[RN] RN 버전에 따른 안드로이드 앨범 접근 권한 문제 해결
안드로이드에서 사용자 앨범에 접근하기 위해서는 앨범 접근 권한을 요청해야 합니다. 안드로이드 13 이전 버전에서는 PermissionAndroid에 정의되어 있는 권한 중 READ_EXTERNAL_STORAGE을 통해서 접근할 수 있었으나, 13 버전(SDK 33)부터는 이 권한이 아무 역할을 하지 않는다. 기존 권한은 READ_MEDIA_IMAGE, READ_MEDIA_VIDEO, READ_MEDIA_AUDIO으로 대체되었다고 안드로이드 문서에서 제공하고 있다. [1] RN에서는 0.70 이상 버전부터 이 내용이 반영되어 있다. 그렇기 때문에 0.6X 버전을 사용할 때는 안드로이드 13 버전 이상에서 파일 접근 권한을 요청할 경우 원하는 동작을 수행하지 못하게 될 수 있다. 실제로 사이드 프로젝트 진행..
-
짧은글
[회고] 퇴사에서 이직까지
이직을 시작한 후 첫 면접에 떨어진 뒤 배운 내용을 포스팅 한 뒤 7~8월 간 이직을 위해 부단히 시간을 보냈다. 당연히 붙을 거라고 오만하게 생각했던 첫 기술 면접에서 탈탈 털린 후 자바스크립트와 리액트 위주로 기본기를 다시 잡았다. 자바스크립트를 공부한 것은 매우 좋은 선택이었다. 한 기업에서는 '리액트 하시는 분들이 잘 모르시는게 있는데 자바스크립트에서 bind, call, apply의 차이점이 무엇일까요?'라는 나름 야심찬 질문을 던졌을 때 준비가 잘 되어 있어 당당하게 대답했던 기억이 난다. 그리고 중간에 사이드 프로젝트를 구해서 기존에 하던 next.js가 아닌 react native 개발을 진행했다. expo는 처음 써봤는데 아직 다양한 SDK를 사용하지 않아서인지 크게 불편함을 느끼고 있지..
-
 Front-end
[CSS] position: absolute 화면 중앙 배치
`position: absolute`인 요소를 화면에 배치하는 방법에 대해서 면접 질문을 받았는데,,, 적절히 대답을 하지 못했다. 프로젝트를 하면서 `display: flex; justify-contents: center; align-item: center`를 주로 사용했기 때문에. 질문을 받고 내가 생각한 방법은 아래와 같다. div { position: absolute; top: 50%; left: 50%; width: 100px; height: 100px; } 이 방법에 문제는 좌측 상단이 화면 중앙에 오지 실제 div 태그가 화면 중앙에 위치하지는 않는다. 이를 듣고 다시 생각한 방법은 아래와 같다. .div { position: absolute; top: calc(50% - 100px); le..
Front-end
[CSS] position: absolute 화면 중앙 배치
`position: absolute`인 요소를 화면에 배치하는 방법에 대해서 면접 질문을 받았는데,,, 적절히 대답을 하지 못했다. 프로젝트를 하면서 `display: flex; justify-contents: center; align-item: center`를 주로 사용했기 때문에. 질문을 받고 내가 생각한 방법은 아래와 같다. div { position: absolute; top: 50%; left: 50%; width: 100px; height: 100px; } 이 방법에 문제는 좌측 상단이 화면 중앙에 오지 실제 div 태그가 화면 중앙에 위치하지는 않는다. 이를 듣고 다시 생각한 방법은 아래와 같다. .div { position: absolute; top: calc(50% - 100px); le..
-
 회고록
신입 프론트엔드 개발자 7개월 회고록
아침저녁으로 쌀쌀하던 6월 초를 지나 어느덧 장마가 찾아오고 더워지는 본격적인 여름에 들어섰다. 개발자로써 첫 발을 내딛은 지 어느덧 7개월. 길다면 길고, 짧다면 짧은 기간의 일들을 한 번 돌아보려고 한다. 온보딩(21.12 ~ 22.01) 다행스럽게도 회사에서 처음 시도하는 온보딩 프로젝트에 참여하게 되었다. 12월에 입사한 프론트엔드 개발자 2분과 추후 나의 사수가 될 개발자 분(이하 사수)과 함께 회사에서 사용되는 기술들을 사용한 사내 게시판 만들기 프로젝트를 진행하였다. 4주 동안은 개인별로 각 주차마다 주어지는 과제들을 개발하였고, 4주 차 동안 진행한 프로젝트에서 가장 우수한 사람의 프로젝트를 기반으로 마지막 5주 차에 해당하는 기능을 공통으로 개발하였다. Next.js, GraphQL, R..
회고록
신입 프론트엔드 개발자 7개월 회고록
아침저녁으로 쌀쌀하던 6월 초를 지나 어느덧 장마가 찾아오고 더워지는 본격적인 여름에 들어섰다. 개발자로써 첫 발을 내딛은 지 어느덧 7개월. 길다면 길고, 짧다면 짧은 기간의 일들을 한 번 돌아보려고 한다. 온보딩(21.12 ~ 22.01) 다행스럽게도 회사에서 처음 시도하는 온보딩 프로젝트에 참여하게 되었다. 12월에 입사한 프론트엔드 개발자 2분과 추후 나의 사수가 될 개발자 분(이하 사수)과 함께 회사에서 사용되는 기술들을 사용한 사내 게시판 만들기 프로젝트를 진행하였다. 4주 동안은 개인별로 각 주차마다 주어지는 과제들을 개발하였고, 4주 차 동안 진행한 프로젝트에서 가장 우수한 사람의 프로젝트를 기반으로 마지막 5주 차에 해당하는 기능을 공통으로 개발하였다. Next.js, GraphQL, R..
-
 짧은글
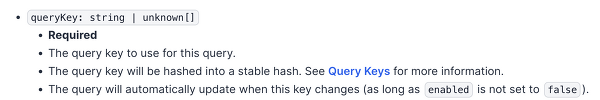
React-Query의 queryKey 설정
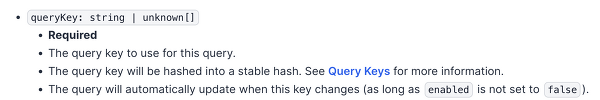
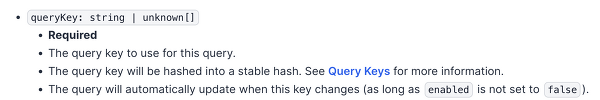
이슈 :: 페이지에서 검색 필터를 통해서 graphql 쿼리문의 where절에 조건을 추가해줬음에도 변경된 쿼리를 React Query가 불러오지 않음. const SomePage: NextPage = () => { const [filterValue, setFilterValue] = useState(); // filterValue 변경 시 자동으로 변경된 값을 가져오지 않음. const { data } = useQuery("some page contents", () => Someservice.getSomeContents(filterValue) }; return ( ); }; export default SomePage; (예시를 위한 코드로 실제 실행을 보장하지 않음) 해결 방법 :: React Query..
짧은글
React-Query의 queryKey 설정
이슈 :: 페이지에서 검색 필터를 통해서 graphql 쿼리문의 where절에 조건을 추가해줬음에도 변경된 쿼리를 React Query가 불러오지 않음. const SomePage: NextPage = () => { const [filterValue, setFilterValue] = useState(); // filterValue 변경 시 자동으로 변경된 값을 가져오지 않음. const { data } = useQuery("some page contents", () => Someservice.getSomeContents(filterValue) }; return ( ); }; export default SomePage; (예시를 위한 코드로 실제 실행을 보장하지 않음) 해결 방법 :: React Query..
 회고록
정션 아시아 2023 참여 회고
지난 8월에 부산에서 열린 해커톤 대회인 정션 아시아 2023에 참여하였다. 비록 수상을 하거나 좋은 결과를 얻지는 못했지만 값진 경험을 하고 왔기 때문에 이제라도 회고를 해보려고 한다. https://asia.hackjunction.com/home/ 참여 계기 개발자로서 해커톤은 꼭 한 번 참여해보고 싶다는 생각이 들었다. 지금 입사한 회사에서 다른 팀원분들이 정션에 나가서 국내 및 세계 대회에서 모두 수상하고 돌아온 것을 보면서 내가 그들과 같이 일하고 있다는 것에 대한 뿌듯함과 그들과 나란히 무언가를 하고 싶다는 생각을 했다. 그리고 무엇보다 재밌을 것 같았다. 짧은 시간 동안 몰두한다는 경험 해보지 못한 것에 대한 호기심과 막연히 재밌고 잘할 수 있을 것 같다는 생각이 들어 올해 정션에 참여하게 ..
회고록
정션 아시아 2023 참여 회고
지난 8월에 부산에서 열린 해커톤 대회인 정션 아시아 2023에 참여하였다. 비록 수상을 하거나 좋은 결과를 얻지는 못했지만 값진 경험을 하고 왔기 때문에 이제라도 회고를 해보려고 한다. https://asia.hackjunction.com/home/ 참여 계기 개발자로서 해커톤은 꼭 한 번 참여해보고 싶다는 생각이 들었다. 지금 입사한 회사에서 다른 팀원분들이 정션에 나가서 국내 및 세계 대회에서 모두 수상하고 돌아온 것을 보면서 내가 그들과 같이 일하고 있다는 것에 대한 뿌듯함과 그들과 나란히 무언가를 하고 싶다는 생각을 했다. 그리고 무엇보다 재밌을 것 같았다. 짧은 시간 동안 몰두한다는 경험 해보지 못한 것에 대한 호기심과 막연히 재밌고 잘할 수 있을 것 같다는 생각이 들어 올해 정션에 참여하게 ..
 Front-end
[RN] RN 버전에 따른 안드로이드 앨범 접근 권한 문제 해결
안드로이드에서 사용자 앨범에 접근하기 위해서는 앨범 접근 권한을 요청해야 합니다. 안드로이드 13 이전 버전에서는 PermissionAndroid에 정의되어 있는 권한 중 READ_EXTERNAL_STORAGE을 통해서 접근할 수 있었으나, 13 버전(SDK 33)부터는 이 권한이 아무 역할을 하지 않는다. 기존 권한은 READ_MEDIA_IMAGE, READ_MEDIA_VIDEO, READ_MEDIA_AUDIO으로 대체되었다고 안드로이드 문서에서 제공하고 있다. [1] RN에서는 0.70 이상 버전부터 이 내용이 반영되어 있다. 그렇기 때문에 0.6X 버전을 사용할 때는 안드로이드 13 버전 이상에서 파일 접근 권한을 요청할 경우 원하는 동작을 수행하지 못하게 될 수 있다. 실제로 사이드 프로젝트 진행..
Front-end
[RN] RN 버전에 따른 안드로이드 앨범 접근 권한 문제 해결
안드로이드에서 사용자 앨범에 접근하기 위해서는 앨범 접근 권한을 요청해야 합니다. 안드로이드 13 이전 버전에서는 PermissionAndroid에 정의되어 있는 권한 중 READ_EXTERNAL_STORAGE을 통해서 접근할 수 있었으나, 13 버전(SDK 33)부터는 이 권한이 아무 역할을 하지 않는다. 기존 권한은 READ_MEDIA_IMAGE, READ_MEDIA_VIDEO, READ_MEDIA_AUDIO으로 대체되었다고 안드로이드 문서에서 제공하고 있다. [1] RN에서는 0.70 이상 버전부터 이 내용이 반영되어 있다. 그렇기 때문에 0.6X 버전을 사용할 때는 안드로이드 13 버전 이상에서 파일 접근 권한을 요청할 경우 원하는 동작을 수행하지 못하게 될 수 있다. 실제로 사이드 프로젝트 진행..
 Front-end
[CSS] position: absolute 화면 중앙 배치
`position: absolute`인 요소를 화면에 배치하는 방법에 대해서 면접 질문을 받았는데,,, 적절히 대답을 하지 못했다. 프로젝트를 하면서 `display: flex; justify-contents: center; align-item: center`를 주로 사용했기 때문에. 질문을 받고 내가 생각한 방법은 아래와 같다. div { position: absolute; top: 50%; left: 50%; width: 100px; height: 100px; } 이 방법에 문제는 좌측 상단이 화면 중앙에 오지 실제 div 태그가 화면 중앙에 위치하지는 않는다. 이를 듣고 다시 생각한 방법은 아래와 같다. .div { position: absolute; top: calc(50% - 100px); le..
Front-end
[CSS] position: absolute 화면 중앙 배치
`position: absolute`인 요소를 화면에 배치하는 방법에 대해서 면접 질문을 받았는데,,, 적절히 대답을 하지 못했다. 프로젝트를 하면서 `display: flex; justify-contents: center; align-item: center`를 주로 사용했기 때문에. 질문을 받고 내가 생각한 방법은 아래와 같다. div { position: absolute; top: 50%; left: 50%; width: 100px; height: 100px; } 이 방법에 문제는 좌측 상단이 화면 중앙에 오지 실제 div 태그가 화면 중앙에 위치하지는 않는다. 이를 듣고 다시 생각한 방법은 아래와 같다. .div { position: absolute; top: calc(50% - 100px); le..
 회고록
신입 프론트엔드 개발자 7개월 회고록
아침저녁으로 쌀쌀하던 6월 초를 지나 어느덧 장마가 찾아오고 더워지는 본격적인 여름에 들어섰다. 개발자로써 첫 발을 내딛은 지 어느덧 7개월. 길다면 길고, 짧다면 짧은 기간의 일들을 한 번 돌아보려고 한다. 온보딩(21.12 ~ 22.01) 다행스럽게도 회사에서 처음 시도하는 온보딩 프로젝트에 참여하게 되었다. 12월에 입사한 프론트엔드 개발자 2분과 추후 나의 사수가 될 개발자 분(이하 사수)과 함께 회사에서 사용되는 기술들을 사용한 사내 게시판 만들기 프로젝트를 진행하였다. 4주 동안은 개인별로 각 주차마다 주어지는 과제들을 개발하였고, 4주 차 동안 진행한 프로젝트에서 가장 우수한 사람의 프로젝트를 기반으로 마지막 5주 차에 해당하는 기능을 공통으로 개발하였다. Next.js, GraphQL, R..
회고록
신입 프론트엔드 개발자 7개월 회고록
아침저녁으로 쌀쌀하던 6월 초를 지나 어느덧 장마가 찾아오고 더워지는 본격적인 여름에 들어섰다. 개발자로써 첫 발을 내딛은 지 어느덧 7개월. 길다면 길고, 짧다면 짧은 기간의 일들을 한 번 돌아보려고 한다. 온보딩(21.12 ~ 22.01) 다행스럽게도 회사에서 처음 시도하는 온보딩 프로젝트에 참여하게 되었다. 12월에 입사한 프론트엔드 개발자 2분과 추후 나의 사수가 될 개발자 분(이하 사수)과 함께 회사에서 사용되는 기술들을 사용한 사내 게시판 만들기 프로젝트를 진행하였다. 4주 동안은 개인별로 각 주차마다 주어지는 과제들을 개발하였고, 4주 차 동안 진행한 프로젝트에서 가장 우수한 사람의 프로젝트를 기반으로 마지막 5주 차에 해당하는 기능을 공통으로 개발하였다. Next.js, GraphQL, R..
 짧은글
React-Query의 queryKey 설정
이슈 :: 페이지에서 검색 필터를 통해서 graphql 쿼리문의 where절에 조건을 추가해줬음에도 변경된 쿼리를 React Query가 불러오지 않음. const SomePage: NextPage = () => { const [filterValue, setFilterValue] = useState(); // filterValue 변경 시 자동으로 변경된 값을 가져오지 않음. const { data } = useQuery("some page contents", () => Someservice.getSomeContents(filterValue) }; return ( ); }; export default SomePage; (예시를 위한 코드로 실제 실행을 보장하지 않음) 해결 방법 :: React Query..
짧은글
React-Query의 queryKey 설정
이슈 :: 페이지에서 검색 필터를 통해서 graphql 쿼리문의 where절에 조건을 추가해줬음에도 변경된 쿼리를 React Query가 불러오지 않음. const SomePage: NextPage = () => { const [filterValue, setFilterValue] = useState(); // filterValue 변경 시 자동으로 변경된 값을 가져오지 않음. const { data } = useQuery("some page contents", () => Someservice.getSomeContents(filterValue) }; return ( ); }; export default SomePage; (예시를 위한 코드로 실제 실행을 보장하지 않음) 해결 방법 :: React Query..