React에서 원하는 url에 원하는 페이지를 띄우기 위해서는 react-router(또는 react-router-dom)를 사용해주어야 한다. 이 모듈은 경로를 지정하고, 해당 경로에 방문했을 때 원하는 컴포넌트 요소를 띄울 수 있게 해 준다.
react-router vs react-router-dom
정확히 말하자면 react-router가 모체라고 할 수 있다. 모든 react-router 기능을 포함하고 있는 모듈이다. react-router-dom은 react-router의 여러 기능 중 웹 어플리케이션에서 사용하기 위한 기능(DOM과 관련된)을 포함하고 있는 패기지로, react-router의 자식이라고 볼 수 있다. React가 웹뿐만 아니라 React Native에서도 쓰이기 때문에 웹에서만 필요한 기능들을 따로 묶어서 사용하는 것이 아닌가 싶다. 깃허브 README에 따르면 react-router-native도 있는 것으로 보아 아마 이 추측이 맞을 것 같다.[1 - 4]
나는 웹에서만 사용할 것이기 때문에 react-router-dom을 사용하였다. 설치하는 방법은 javascript 기반의 React에서는 npm install react-router-dom으로 typescript 기반에서는 npm install react-router-dom @types/react-router-dom으로 설치하면 된다.
기본적인 사용 방법
사용방법은 사람마다 다르겠지만 나 같은 경우는 3단계로 나누어서 사용하고 있다.
1. Router 작성
첫 번째로 할 일은 최상위 태그에 대해서 [그림 1]과 같이 Router 태그로 감싸주는 것이다. 이 Router 태그 내에서 라우팅이 일어난다.

Router의 경우 BrowserRouter, HashRouter, MemoryRouter 등등 많은 종류가 있다. 각자 상황과 필요에 맞게 적절한 것을 골라서 사용하면 된다.
2. Route 작성
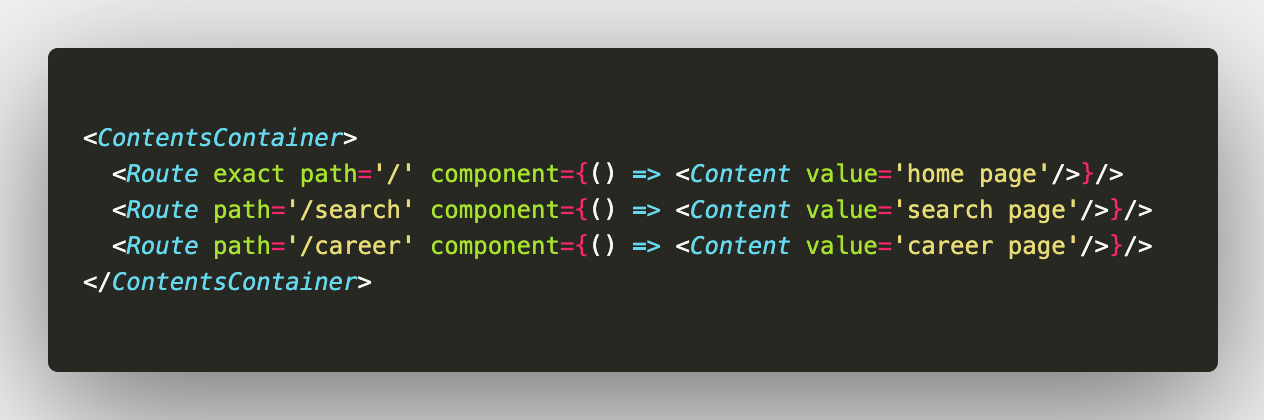
두 번째는 어떤 경로에 대해서 어떤 컴포넌트를 띄울지에 대한 Route를 [그림 2]와 같이 지정해줘야 한다.

컴포넌트 내에서 Route를 선언하고 어떤 경로에 대해 적용할 것인지 path에 지정한다. component에는 해당 path에 대해서 표시할 컴포넌트 정보를 입력해준다. 보통은 컴포넌트의 이름만 적으면 되지만 나는 각 경로에 렌더링 되는 컴포넌트들 별로 서로 다른 props를 주기 위해서 [그림 2]와 같은 방법으로 작성하였다. 이렇게 작성해도 제대로 동작한다.
'/' 경로의 앞에 exact는 정확히 이 경로에 대해서만 컴포넌트를 렌더링 하기 위하여 붙여준다. '/search, /career' 모두 '/'가 포함되어 있기 때문에 이 구문을 적어주지 않을 경우 여러 컴포넌트가 동시에 렌더링되는 문제가 발생한다. 이 문제는 Switch를 써도 해결할 수 있는데 이는 이후에 다뤄보도록 하겠다.
3. Link 작성
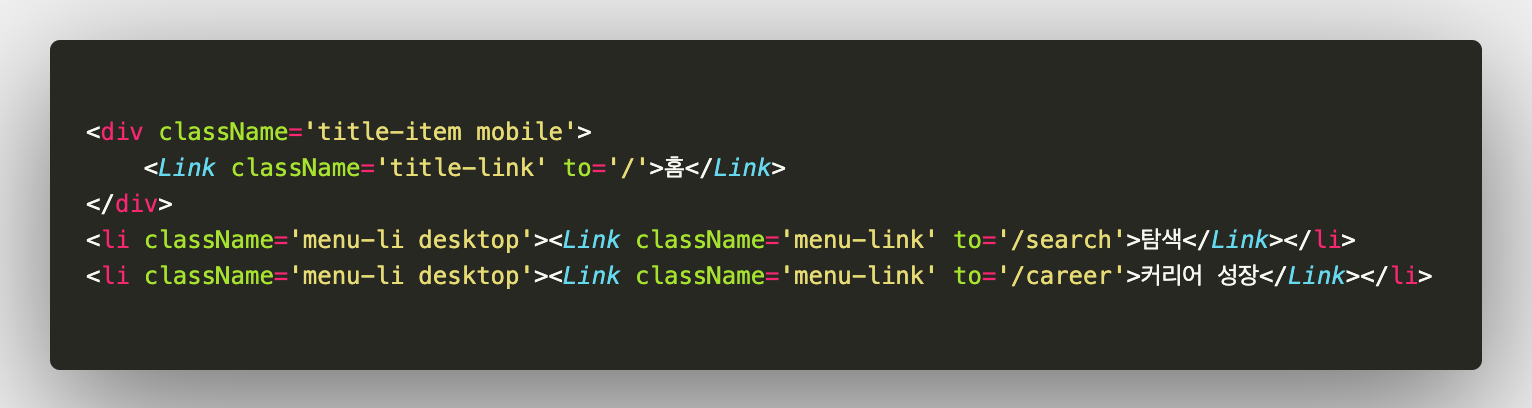
화면 간 이동을 할 때는 a 태그를 사용할 수 있지만 react-router-dom에서는 Link 태그를 사용한다. 이 두 가지의 차이점에 대해서도 이후에 따로 다루도록 하겠다.

Link는 Route보다 사용 방법이 더 단순하다. a 태그에서 href에 이동할 경로를 적는 것처럼 to에 이동할 경로를 지정해주면 된다. 탐색 버튼을 눌렀을 때는 /search 경로로 이동해서 해당 컴포넌트가 렌더링 될 것이다.
완성된 결과물

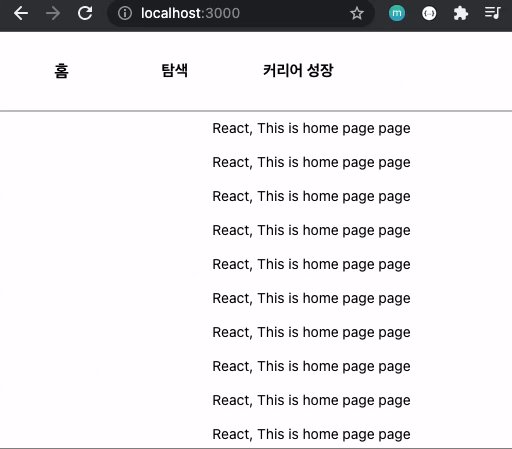
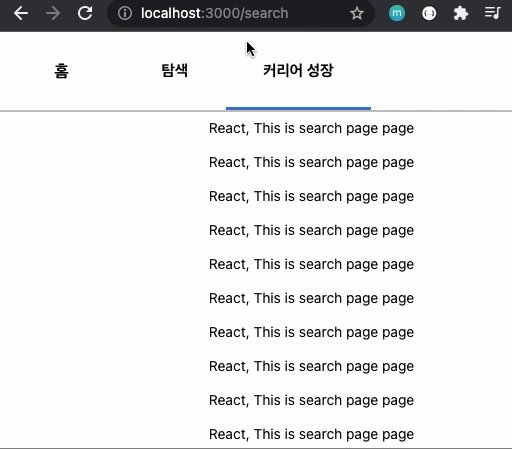
[동영상 1]을 통해 각 경로에 대한 컴포넌트 표시와 경로 이동이 잘 되는 것을 확인할 수 있다.
react-router-dom은 SPA(Single Page Application) 방식으로 웹을 구현할 때 유용하게 사용되는 기능 중 하나이다. 사용하는 Router와 지정하는 방식에 따라 여러모로 응용 가능하니 앞으로도 더 다양한 방법으로 써보고 공부해봐야겠다.
출처
[1] : react-router package
[2] : react-router-dom package
'개발 > Front-end' 카테고리의 다른 글
| [이슈리포트] i18n과 라우팅 변경하기 (0) | 2022.03.23 |
|---|---|
| [TIL] react-router의 Link와 a 태그 (0) | 2021.11.05 |
| [CSS] 선택자 :hover로 onMouse 효과 내기 (0) | 2021.11.03 |
| [반응형 웹] 반응형 폰트 적용하기(em/rem) (0) | 2021.10.25 |
| [React] 가상화폐 자동거래 프로젝트 리팩토링하기(2/2) (0) | 2021.10.23 |

